11 Must-Know Squarespace Tutorials for Beginners and Pros
Squarespace is a great choice if you want a website that looks professional and is easy to customise.
However, there are some additional tips and tricks to help you style your website exactly how you want it!
Here are 11 awesome Squarespace tutorials to get you started.
7 Squarespace tutorials for beginners
These tutorials are great because they’re so easy – you can get them up and running on your site in a matter of minutes. Best of all, they use very little (or even no) custom code.
1. Add a hamburger menu to desktop
Did you know you can use your mobile menu on the desktop version of your website? This is ideal if you want to save space or if your brand has a minimalist aesthetic.
Here’s how to do it with just one snippet of code.
How to display the hamburger menu on desktop
2. Add a table
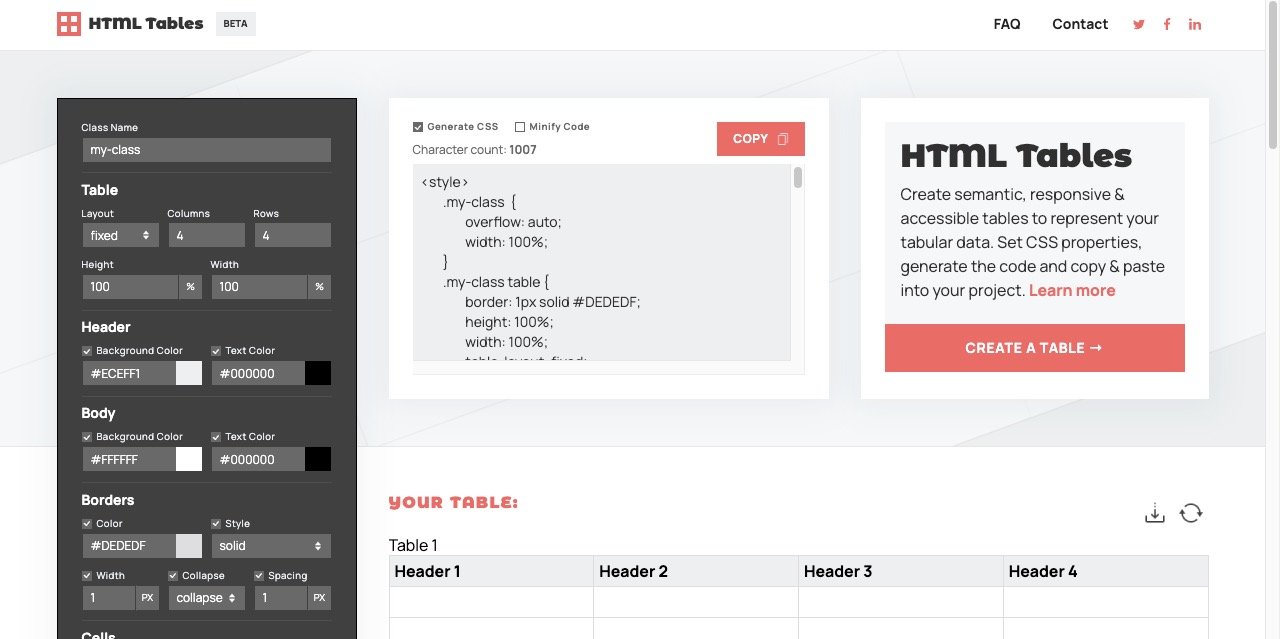
There isn’t a button you can click to add a table to your Squarespace pages, which is a bit frustrating!
The good news is that there are easy workarounds to help you add a table. You can either build it yourself using HTML or use a table generator to create one. You can then add the code straight to your page.
How to create a table in Squarespace
3. Add a gradient background
If you want your pages to pop, a gradient background is a fantastic way to make them stand out.
All you need is a small snippet of CSS code, your section ID, and the hex codes of the colors you want your gradient to transition between.
(Or alternatively you can use Spark Plugin!)
How to add a gradient background to Squarespace
4. Add a scrolling logo carousel
A scrolling logo carousel is a brilliant way to show off the clients you work with and the awards you’ve won.
Best of all, it’s super easy to add a scrolling logo to any page on your site with Spark Plugin. Just build a static carousel and let Spark Plugin do the rest.
How to add a scrolling logo carousel
5. Add an animation
A well-placed animation can help your website stand out, leading to more enquiries, more conversions, and more sales!
This collection of animation tutorials are super-easy to follow. Many of them are features already in Squarespace, or can quickly be added to your site using Spark Plugin.
30+ eye-catching Squarespace animations
6. Transform your carousel
We’ve looked at how to add a scrolling logo carousel to your site, but there are so many other things you can do with carousels too!
This guide will show you not only how to add an image carousel to your site but also how to enhance it, with lots of straightforward options. We love the card carousel, which lets you add an easy-to-read card and call-to-action button alongside your images.
10 amazing Squarespace image carousels
7. Add an animated number counter
Want more animations on your Squarespace site?
This tutorial will show you how to add an animated number counter to your page – perfect if you want to show off dates, percentages, and other statistics!
How to add an animated number counter to Squarespace
4 Squarespace tutorials for pros
These Squarespace tutorials are a little harder – they may be a bit more fiddly or require coding to get them up and running. They’re definitely worth the effort though!
1. Add a custom font
While Squarespace comes with a wide range of fonts, it’s also possible to add your own.
This tutorial walks you through how to add your own custom font, whether it’s one you’ve bought or one you’ve designed yourself!
Add a custom font to Squarespace
2. Transform your accordion
Accordions are easy to add to Squarespace, you can do it through the block menu.
If you want to make your accordion stand out, for example, by adding images, icons, or a highlight on hover, there are some coding tutorials you can take advantage of.
How to add an accordion to Squarespace
3. Add CSS code to your website
CSS code determines how your website is styled, from the colors to the layout! While it can be tricky to learn, it gives you a lot of extra control over how your Squarespace site looks.
This page contains over 100 CSS code snippets to upgrade your website design. Some are easy to add, while others need a bit of tweaking to suit your needs first.
4. Improve your navigation bar
If you want your navigation bar to stand out rather than blend in, there are several options for improving it, from adding a search bar to creating a fully comprehensive mega menu.
This article contains Squarespace tutorials of varying levels of difficulty. Some tweaks are easy to add to your site with Spark Plugin, while some require an understanding of custom code.
20+ quick tweaks for your navigation bar in Squarespace
Bonus! Over 150 Squarespace plugins
This definitive list of Squarespace plugins will help you transform the look and feel of your site.
Plus, you can filter to find the exact plugin you need, whether you want something that’s easy to install or is ideal for an e-commerce site.
There you have it – 11 fantastic Squarespace tutorials you can try, no matter your skill level!
We add new tutorials to this blog on a regular basis – keep coming back to see what’s new!